前言: 基于ts语言创建react项目,node版本是v16.14.2
一、 脚手架创建项目
- 全局安装
npm install -g creacte-react-app
- 创建项目file-management,ts需要添加–template typescript
npx create-react-app file-management --template typescript
二、 添加craco.config.js配置文件,类似于vue的vue.config.js文件
- 安装
npm i -D @craco/craco
- 在项目根目录添加craco.config.js文件并添加路径别名
const path = require('path')
module.exports = {
// webpack 配置
webpack: {
// 配置别名
alias: {
'@': path.resolve(__dirname, 'src')
}
}
}
- 修改 package.json 中的脚本命令
修改前:
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
修改后:
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "craco eject"
},
- 配置路径识别,在根目录tsconfig.json文件中添加baseUrl和paths
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"include": [
"src"
]
}
更多配置参见craco配置文档
三、使用第三方组件库antd
需要注意的是antd是按需导入的,react并不能像vue一样把组件全部引用并注册。所以在react中使用antd只能是需要什么组件在页面中引入使用
- 安装
npm install antd --save
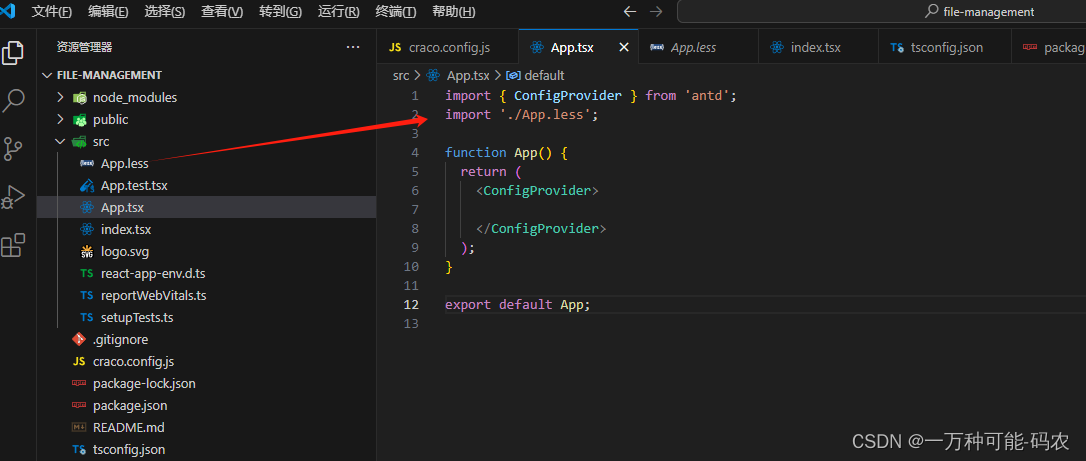
- 引入,以app.tsx为例
import { ConfigProvider } from 'antd';
import './App.css';
function App() {
return (
<ConfigProvider>
</ConfigProvider>
);
}
export default App;
四、使用less
- 安装,我们使用craco方式
npm i craco-less
- 在craco.config.js文件中添加配置
const CracoLessPlugin = require('craco-less')
module.exports = {
plugins:[
{
// less
plugin: CracoLessPlugin,
options: {
// resolve-url-loader只对sass生效,craco-less默认使用sass配置,所以这里手动过滤掉resolve-url-loader
modifyLessRule: (lessRule) => {
lessRule.use = lessRule.use.filter(
(i) => !i.loader.includes('resolve-url-loader')
);
return lessRule;
},
},
},
],
}
- 把app.css改为app.less并在app.tsx中引入

五、使用路由
- 安装
npm install react-router react-router-dom
- 使用 app.tsx
import { ConfigProvider } from 'antd';
import { BrowserRouter as Router } from 'react-router-dom';
import './App.less';
function App() {
return (
<Router>
<ConfigProvider>
</ConfigProvider>
</Router>
);
}
export default App;









![[k8s生产系列]:k8s集群故障恢复,etcd数据不一致,kubernetes集群异常](https://img-blog.csdnimg.cn/direct/bb989d20e59f4399a6e96876670b49ec.png)